Illustration I - Responsiveness
So I figured I'd use the Page component and create a generic, reusable asset for all Cloud App Studio users out there.
This is just an example, but it is pretty straight forward to modify the code. the neat thing is that whenever yoy have finished adding your look and feel, all you have to do is inject your forms and they will respond nicely. Figuratively speaking this means that opening a Cloud App Studio based form in your smartphone will maximize the form using full width, making it easy for your users to fill out the form.
Here is a screenshot of what the layout looks like for each "device" (Desktop, Pad and smart device):
Illustration II - Desktop
Illustration III - Pad-style
Illustration IIII - Smartphone-style
The focus on this example has never been look and feel, or usability, more to show how easy it is creating a sort of a template and then use the capabilities of the Page component (a usability architect would probably not have found it too smart using 30% of the workspace on the smart device with just nonsense...).
Here is the code - as you can see, it first have some general styling-stuff and then three different sections for each mode. Note there might be some other "best practices" for the screen-resolution setup that you could adjust this basic setup for, This is an example - but it has been tested on Nexus pad and phone,
...HERE is the code (as you can see all images are stored on the web so it should work right away when you try it out):
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.8.1/jquery.min.js"></script>
<!-- disable iPhone inital scale -->
<meta name="viewport" content="width=device-width; initial-scale=1.0">
<title>Responsive Design With Media Queries</title>
<style type="text/css">
/************************************************************************************
RESET
*************************************************************************************/
html, body, address, blockquote, div, dl, form, h1, h2, h3, h4, h5, h6, ol, p, pre, table, ul,
dd, dt, li, tbody, td, tfoot, th, thead, tr, button, del, ins, map, object,
a, abbr, acronym, b, bdo, big, br, cite, code, dfn, em, i, img, kbd, q, samp, small, span,
strong, sub, sup, tt, var, legend, fieldset {
margin: 0;
padding: 0;
}
body {
font: 100%/1.4 Calibri, Verdana, Arial, Helvetica, sans-serif;
margin: 0;
background-color:white;
padding: 0; overflow:scroll;
_overflow:auto;
}
/* set image max width to 100% */
img { max-width: 100%; height: auto; border:0; width: auto\9; /* ie8 */}
.pagewrap {
margin: 0 auto; /* the auto value on the sides, coupled with the width, centers the layout */
}
.content{ min-width:100%; min-height:100px;}
.banner{height:54px;}
.oneliner h1{color:white;text-shadow: 0 0 2px ##666, 0 0 8px #b6b6b6, 0 0 15px #b6b6b6; margin-left:20px; }
/************************************************************************************
DEFAULT FORM ELEMENT SIZES
*************************************************************************************/
textarea{
width:600px; height:70px;
}
input[type=text]{
width:300px;
}
/************************************************************************************
over 960px - DESKTOP
*************************************************************************************/
@media screen and (min-width: 960px) {
body{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjWYIZ9RsnN6x5vkmUnf6ezt244WZO-dCzHuQAASHEeZmZZ1vySitq2Xhxa_hxK6g875g-PLq0Urs-aSgM7gOvVMER905FcJztGMdEJHP-fHyNAIyin4Wjos0GNRTcLsWzHlP5lYnKRIyU/s1600/bg.png) repeat-x;}
.pagewrap { width: 960px;}
.banner{height:88px;}
.banner img{padding-top:32px; float:left;padding-left:20px;}
.oneliner{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjCV-_v4oNfyn2J1tWrpbBXeh_fX56hjKHhbQAu9i21MgPbGr_LgyRkV8S79Pza5agAU1r1DycfN0FkLCSTaN4AEQtlIqnaYNdHq1wTbPLc3aGUDZrKr1NteGVch8X5mmp3AY0Z-5ba4sc/s1600/cloudbg.png) no-repeat;height:202px; padding-top:20px;}
h1{ font-size:40px;}
}
/************************************************************************************
between 321 and 959 - PAD
*************************************************************************************/
@media screen and (min-width: 321px) and (max-width: 959px) {
body{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhdrGrswj2pefrtB7Sl0-cILwawfbH5WVkInMgokq-7L3YAja4INcC3-H28wbtjMaQDGhW_K6mDzcYOr7yBEyVdHPqUR1NJMwvFKVSlU2WgXeRhA8VvE1_AKwDN1q8X-PCBqtrl64gFH5c/s1600/bg-.png) repeat-x;}
.content{ min-width:100%; min-height:100px;}
.banner img{padding-top:16px; float:left;padding-left:20px;}
.oneliner{background:url(cloudbg-.png) no-repeat; background-position:right;height:119px}
h1{font-size:24px; padding:4px 0px 0px 16px;}
/**** PAD FORM ELEMENT SIZES ****/
textarea{
width:100%; height:70px;
}
}
/************************************************************************************
less than 320 - SMARTPHONE
*************************************************************************************/
@media screen and (max-width: 320px) {
body{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhdrGrswj2pefrtB7Sl0-cILwawfbH5WVkInMgokq-7L3YAja4INcC3-H28wbtjMaQDGhW_K6mDzcYOr7yBEyVdHPqUR1NJMwvFKVSlU2WgXeRhA8VvE1_AKwDN1q8X-PCBqtrl64gFH5c/s1600/bg-.png ) repeat-x;}
.pagewrap { width: 100%;}
.content{ min-height:100px;}
img {padding-top:16px; max-width: 80%; height: auto; border:0; width: auto\9; /* ie8 */}
.oneliner{background:url(cloudbg-.png) no-repeat; background-position:right;height:119px}
h1{font-size:21px; padding:13px 0px 0px 16px;}
/**** PHONE FORM ELEMENT SIZES ****/
textarea{
width:100%; height:50px;
}
input[type=text]{
width:100%;
}
}
</style>
<link href='http://fonts.googleapis.com/css?family=Orienta' rel='stylesheet' type='text/css'>
</head>
<body>
<div class="pagewrap">
<div class="content">
<div class="banner"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhs1OBpGjK4Ky1isTTHBUEHnfNlLhIUDp5Oy_0Zi23LvtbR6PaoQ3fvz9NZTTW_OZhbrcbKfOki5bbgk-Y0jgstcvBERC9QWNuLqIRc4c_BSPJm0NUqMaussfeW5CCHzE7cHAlwMgMtkMc/s1600/logo.png" /></div>
<div class="oneliner"><h1>Responsive Forms<br/> Tested on Desktop, Nexus pad/phone</h1></div>
<!-- INJECT YOUR FORM(s) HERE -->
<script type='text/javascript' src='/app/@context("app","name")/inject-form/KpIhJUAh?style=jquery'></script>
<!--END INJECT FORMS-->
</div>
</div>
</body>
</html>
So, all you need to do is this:
Create a form
- as you can see I have just made some adjustments to text area, and input-text fields. If you have other needs and cannot figure it out - post a question here on the blog and I'll update it (or add your modifications here for others to reuse :-).Create a page.
NOTE 1/2 to exclude Layout rendering of the Page:
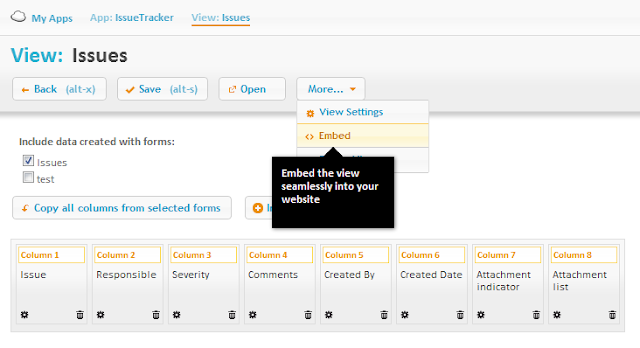
Illustration V - More menu and remember to deselect "Show with Application Layout"
If you miss this piece you will get a horizontal scrollbar - and that is not too responsive...
Now paste my sample code and replace the <script>-part in the commented section in the body:
<!--END INJECT FORMS-->
Illustration VI - Components menu
Now, copy the code in the modal window and paste it in the commented section of the Page.
Illustration VII - copy/paste exercise to inject your Form - Note to change "basic" to "jquery"
NOTE 2/2
In the:
<script type='text/javascript' src='/app/@context("app","name")/inject-form/KpIhJUAh?style=basic'></script>
Change the:
style=basic
...to:
style=jquery
Save (alt-s) and Open (alt-o)
That's it.
For now you have to do the same procedure for each form (one Page/Form).